Boa tarde leitor!
Dando continuidade ao projeto, estamos agora na fase de finalização da Pasta de TSPD para a entrega do segundo bimestre, onde no momento o foco de trabalho é no DD(Dicionário de dados).
Mas o que é um dicionário de dados?
Um dicionário
de dados é uma coleção de metadados que contêm
definições e representações de elementos de dados.
Ou seja, um dicionário de dados é um grupo de
tabelas, habilitadas apenas para leitura ou consulta, ou seja, é uma base de dados,
propriamente dita.
Um dos benefícios de um dicionário de dados bem
preparado é a consistência entre itens de dados através de diferentes tabelas.
Por exemplo, diversas tabelas podem conter números de telefones; utilizando uma
definição de um dicionário de dados bem feito, o formato do campo 'número de
telefone' definido com "( )9999-9999" deverá ser obedecido em todas
as tabelas que utilizarem esta informação.
Quando uma organização constrói
um dicionário de dados de dimensão empresarial, o intuito deve ser o de
extinguir precisamente definições semânticas a serem
adotadas na empresa toda; portanto, ele deve incluir tanto definições
semânticas como de representação para
elementos de dados, sendo que os componentes semânticos focam na criação
precisa do significado dos elementos de dados, e de outro lado, as definições
de representação indicam como os elementos de dados são armazenados em
uma estrutura de computador de acordo com seu tipo, ou seja, se são dados do
tipo inteiro, caracter ou formato de data.
Os dicionários de dados são menos precisos que glossários (termos
e definições) porque costumam ter uma ou mais representações de como o dado é
estruturado e podem envolver ontologias completas
quando lógicas distintas
sejam aplicadas a definições desses elementos de dados.
Os dicionários de dados são gerados,
normalmente, separados do Modelo de Dados visto
que estes últimos costumam incluir complexos relacionamentos entre elementos de
dados.
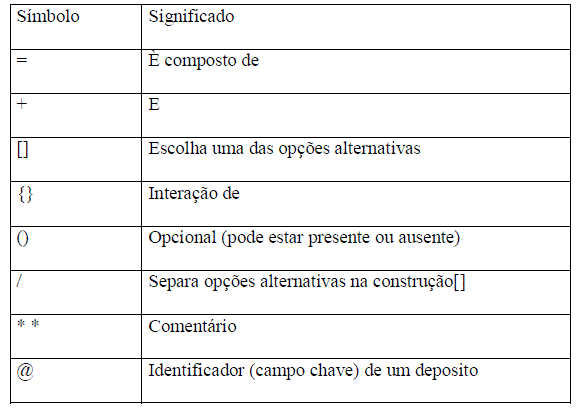
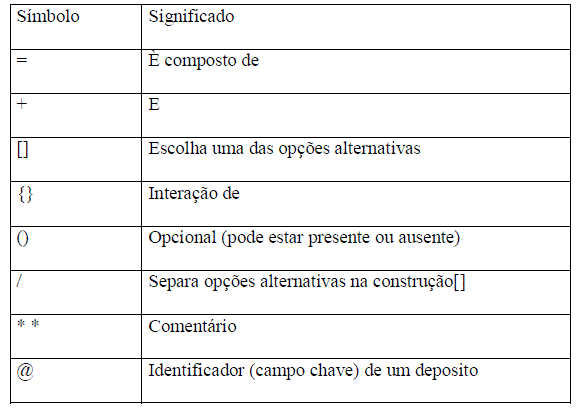
 |
| Simbologia usada no DD |
Obrigada pela atenção e até a próxima!
 Olá caro leitor!
Olá caro leitor!